Customize the Application Icon
You can add a custom application icon that displays in the Replicated Admin Console and the download portal. Adding a custom icon helps ensure that your brand is reflected for your customers.
You can also use a custom domain for the download portal. For more information, see About Custom Domains.
Add a Custom Icon
For information about how to choose an image file for your custom application icon that displays well in the Admin Console, see Icon Image File Recommendations below.
To add a custom application icon:
-
In the Vendor Portal, click Releases. Click Create release to create a new release, or click Edit YAML to edit an existing release.
-
Create or open the Application custom resource manifest file. An Application custom resource manifest file has
apiVersion: kots.io/v1beta1andkind: Application. -
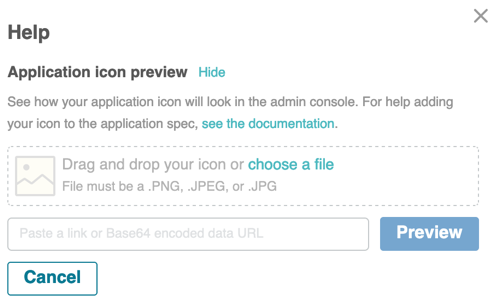
In the preview section of the Help pane:
-
If your Application manifest file is already populated with an
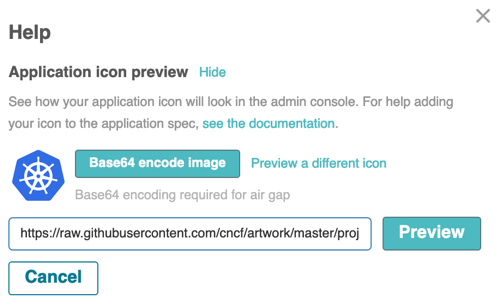
iconkey, the icon displays in the preview. Click Preview a different icon to access the preview options. -
Drag and drop an icon image file to the drop zone. Alternatively, paste a link or Base64 encoded data URL in the text box. Click Preview.

-
(Air gap only) If you paste a link to the image in the text box, click Preview and Base64 encode icon to convert the image to a Base64 encoded data URL. An encoded URL displays that you can copy and paste into the Application manifest. Base64 encoding is required for images used with air gap installations.
noteIf you pasted a Base64 encoded data URL into the text box, the Base64 encode icon button does not display because the image is already encoded. If you drag and drop an icon, the icon is automatically encoded for you.

-
Click Preview a different icon to preview a different icon if needed.
-
-
In the Application manifest, under
spec, add aniconkey that includes a link or the Base64 encoded data URL to the desired image.Example:
apiVersion: kots.io/v1beta1
kind: Application
metadata:
name: my-application
spec:
title: My Application
icon: https://kots.io/images/kotsadm-logo-large@2x.png -
Click Save Release.
Icon Image File Recommendations
For your custom application icon to look best in the Admin Console, consider the following recommendations:
- Use a PNG or JPG file.
- Use an image that is at least 250 by 250 pixels.
- Export the image file at 2x.